Multilingual in a mobile application is essential to have a large audience around the world. For this, as many languages as we manage in the application as many users as we have. We’ll see together how much easier to manage many languages in Xamrin Forms application.
You can download the code on GitHub repository.
Using the default device language
When you launch any application like Facebook or Gmail, it will be shown in the default device language, which means whether the device is in English, the application will be in English.
First of all, we need to define an Extension class for translating Text in Xaml code. Let’s begin by creating new class called TranslatorExtesion under Extensions folder. This class implements IMarkupExtension interface in order to be used in Xaml code.
After that, define a default Resource Id. It represents the default language file to be used, if ever the application can’t get the target language file.
Eventually, we’ll use the ResourceManager in order to get the translation value for the target key.
In fact, this translation extension class will be used only for components who have a Text property like Label, Entry…..That’s why we define a Text property to be bind.
Finally, define the ProvideValue metho, in whiche we put the logic to search the right translation value. We just need to get the current culture and tell the ResourceManager to get the translation of the target Key in the current culture.
using System;
using System.Reflection;
using System.Resources;
using System.Threading;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace Multilingual.Extensions
{
[ContentProperty("Text")]
public class TranslateExtension : IMarkupExtension
{
const string ResourceId = "Multilingual.Res.AppResources";
static readonly Lazy<ResourceManager> resmgr = new Lazy<ResourceManager>(() => new ResourceManager(ResourceId, typeof(TranslateExtension).GetTypeInfo().Assembly));
public string Text { get; set; }
public object ProvideValue(IServiceProvider serviceProvider)
{
if (Text == null)
return "";
var ci = Thread.CurrentThread.CurrentUICulture;
var translation = resmgr.Value.GetString(Text, ci);
if (translation == null)
{
#if DEBUG
throw new ArgumentException(
String.Format("Key '{0}' was not found in resources '{1}' for culture '{2}'.", Text, ResourceId, ci.Name),
"Text");
#else
translation = Text;
#endif
}
return translation;
}
}
}
In the other side, just need to add the Translator namespace and used directly in and component use the Text property. So your Xaml code will look like:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Multilingual.Views.MainPage"
xmlns:translator="clr-namespace:Multilingual.Extensions"
Title="{Binding Title}">
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<Label Text="{translator:Translate WELECOM_TEXT }" />
</StackLayout>
</ContentPage>
Now, run the application and you will see the Welcome message in English. If you device is running in language other than English, France and Deutsch, so you application will show the default language define in Translator Extension class (English).

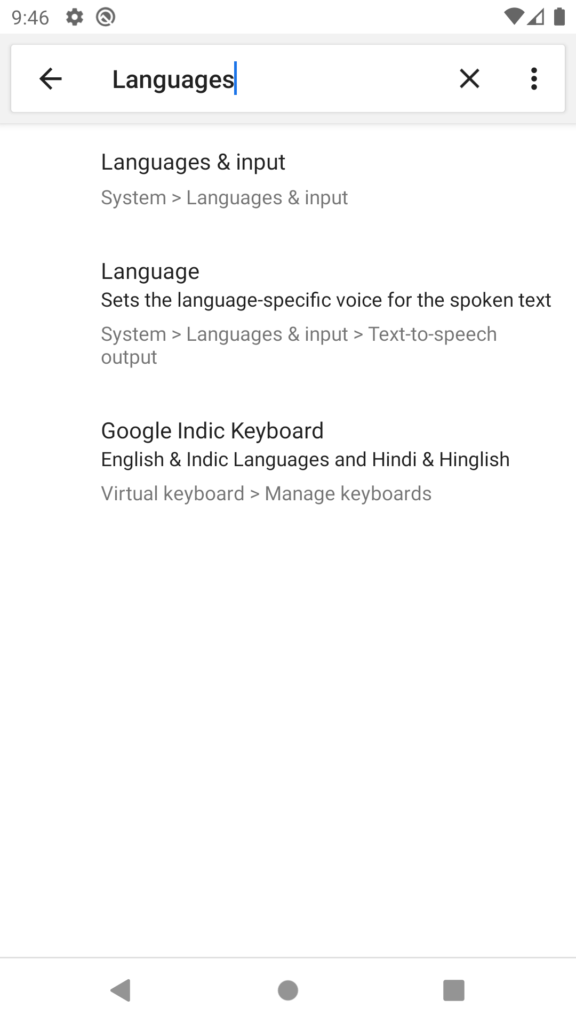
You can change language in the Preferences device section under System => Languages and Input

Follow Me For Updates
Subscribe to my YouTube channel or follow me on Twitter or GitHub to be notified when I post new content.

Enjoyed every bit of your article. Really looking forward to read more. Cool.