This article will demonstrate how to host Angular 8 application on Azure Cloud. You will need, in this tutorial Visual Studio Code and Free subscription on Microsoft Cloud Azure.
Set up new App Service on Azure
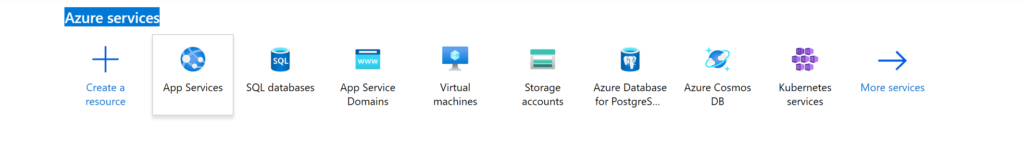
First of all, let’s create an new App Service called “DemoAngular8″. In your home page in azure portal, at the top, your have a list of azure services, go to “App Services” item;

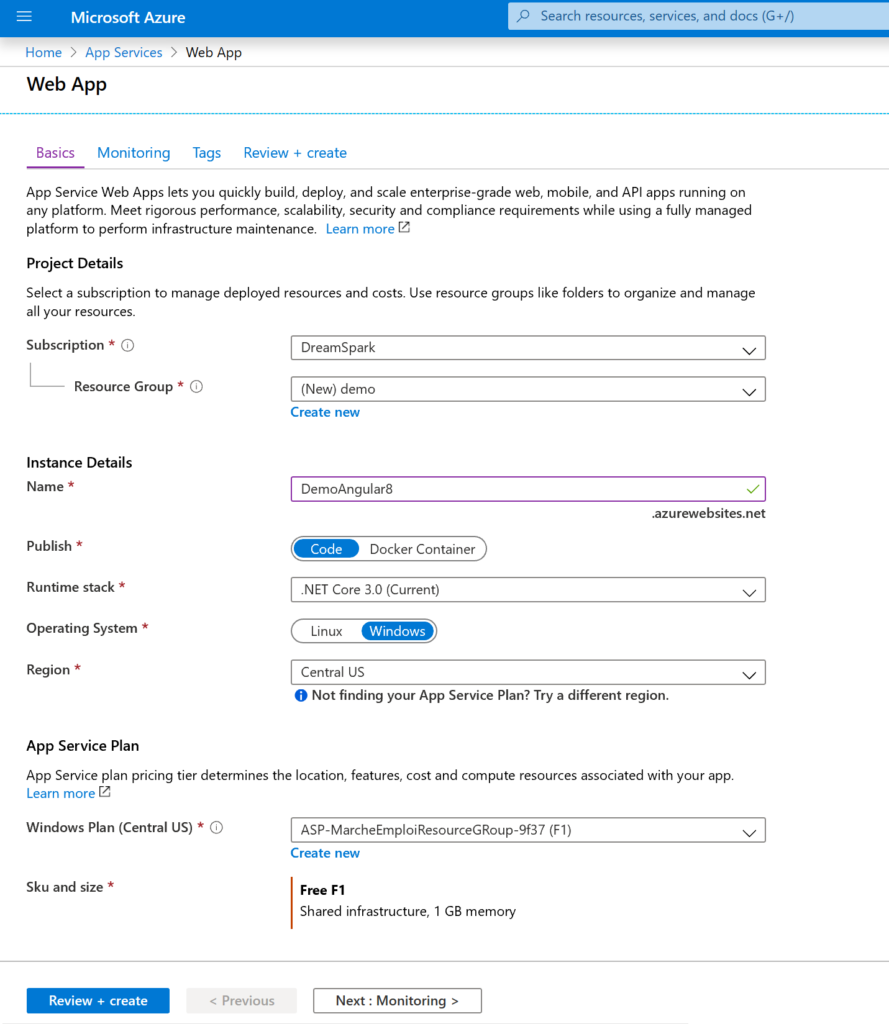
After that, click on Add icon, you’ll get new form for your new application, just fill the required fields:

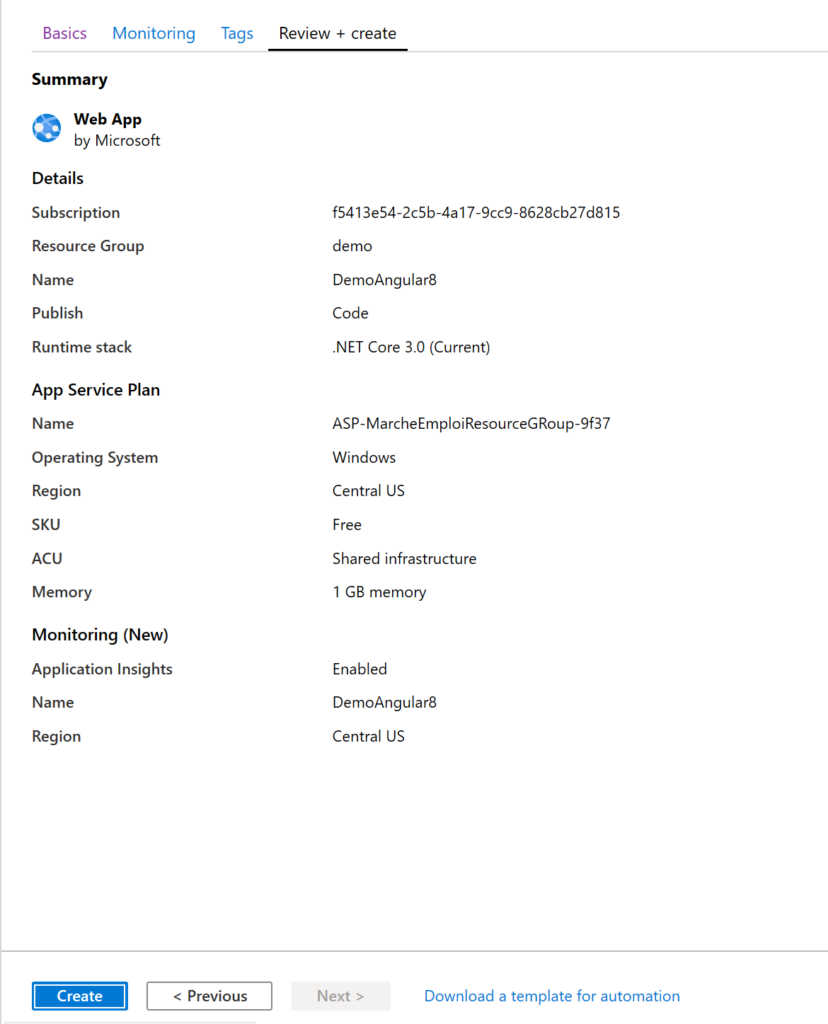
Finally, click on Review + create button, Azure will verify, if all right or not and click o, create button:

That’s all for Azure app configuration, no let’s set up a local Angular environment .
Create new app Angular
To set up an new angular application you can see our tutorial in this link, for installing NodeJs and create a new angular 8 application.
Visual Studio Code and Azure App Service Extension
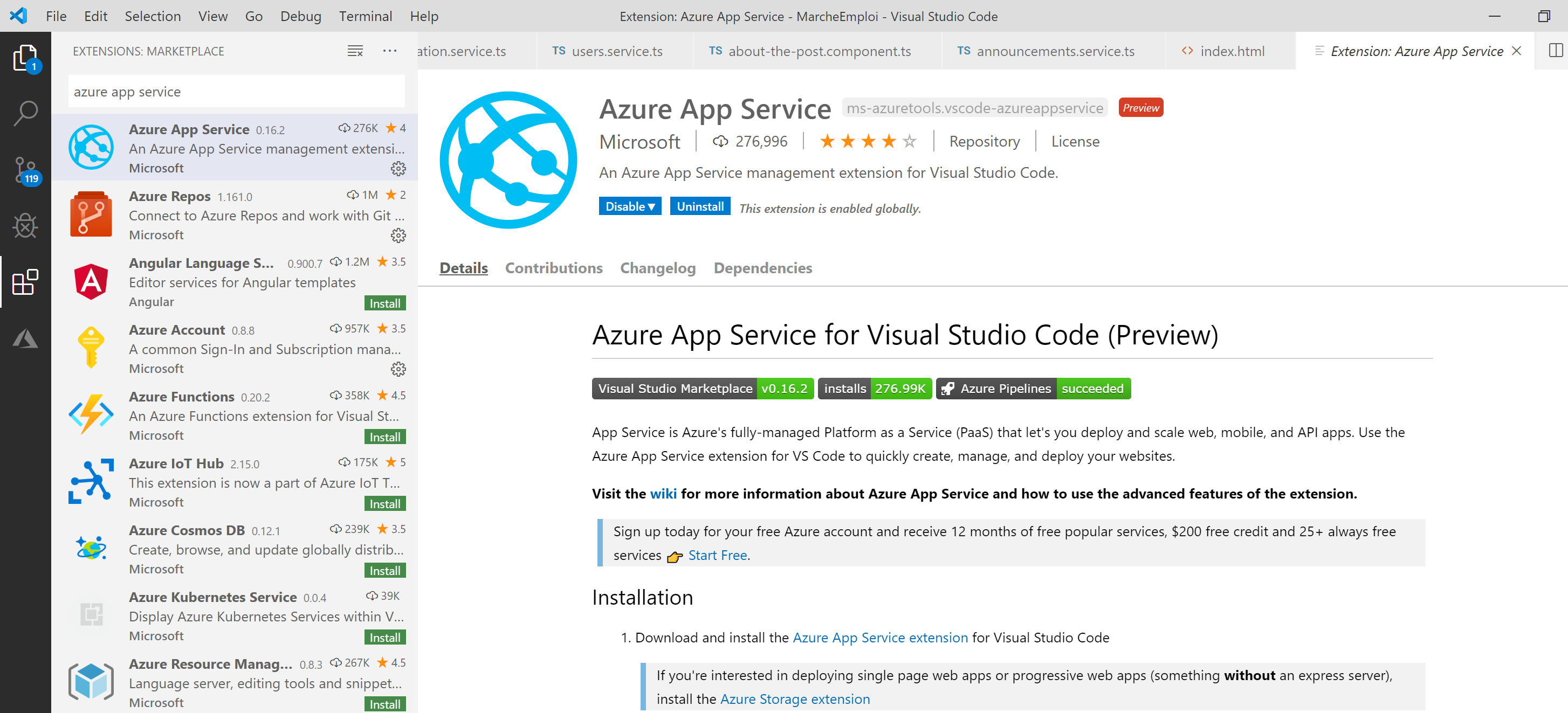
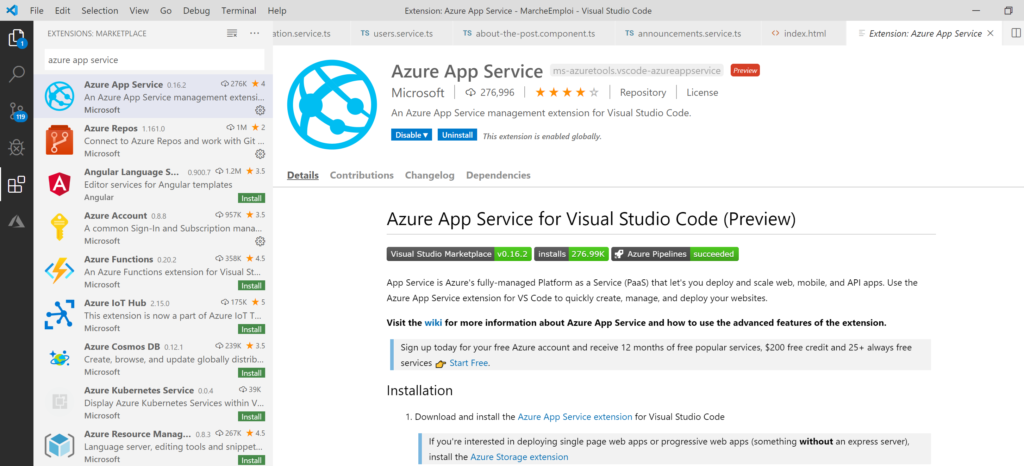
In Visual Code, navigate to Extensions section and search “Azure App Service” and install it.

After installing the extension and reloading Visual Studio Code, you will notice a new Azure icon in the left navigation bar.
Click on the Azure icon to open the extension and select the option to sign into Azure.
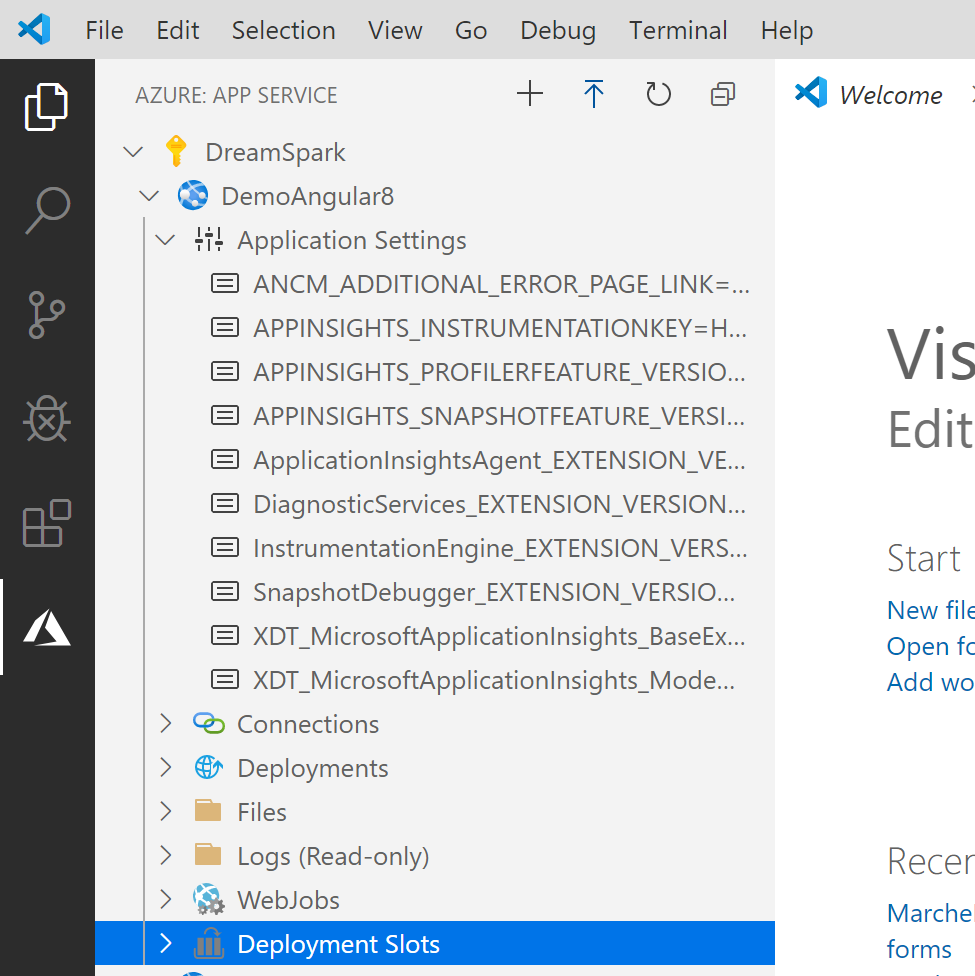
After signing into Azure, you will see the “DemoAngular 8” App service that was created previously.

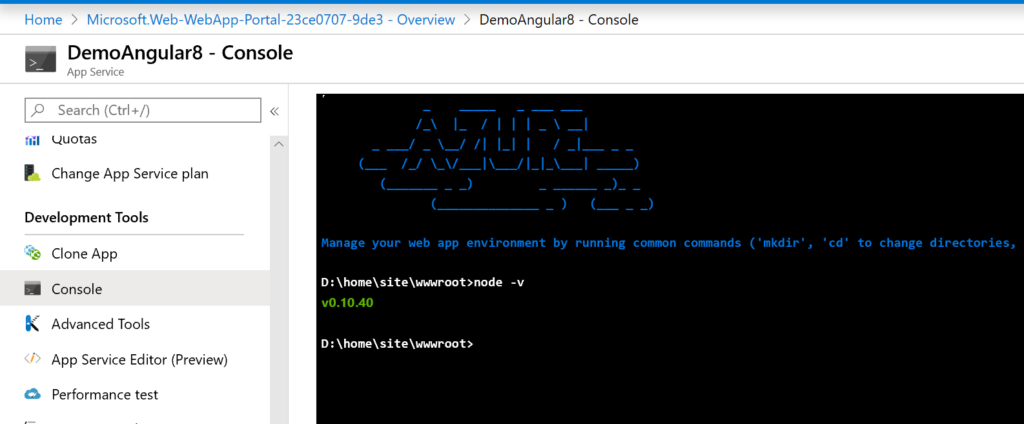
You can verify nodejs version on azure and perhaps you need to upgrade the version. So navigate to DemoAngular8 resources and choose Console in Development section and run this command:
node -v

No let’s build the angular application for production environment by running this command in the terminal tab in Visual Code:
ng build --configuration=production
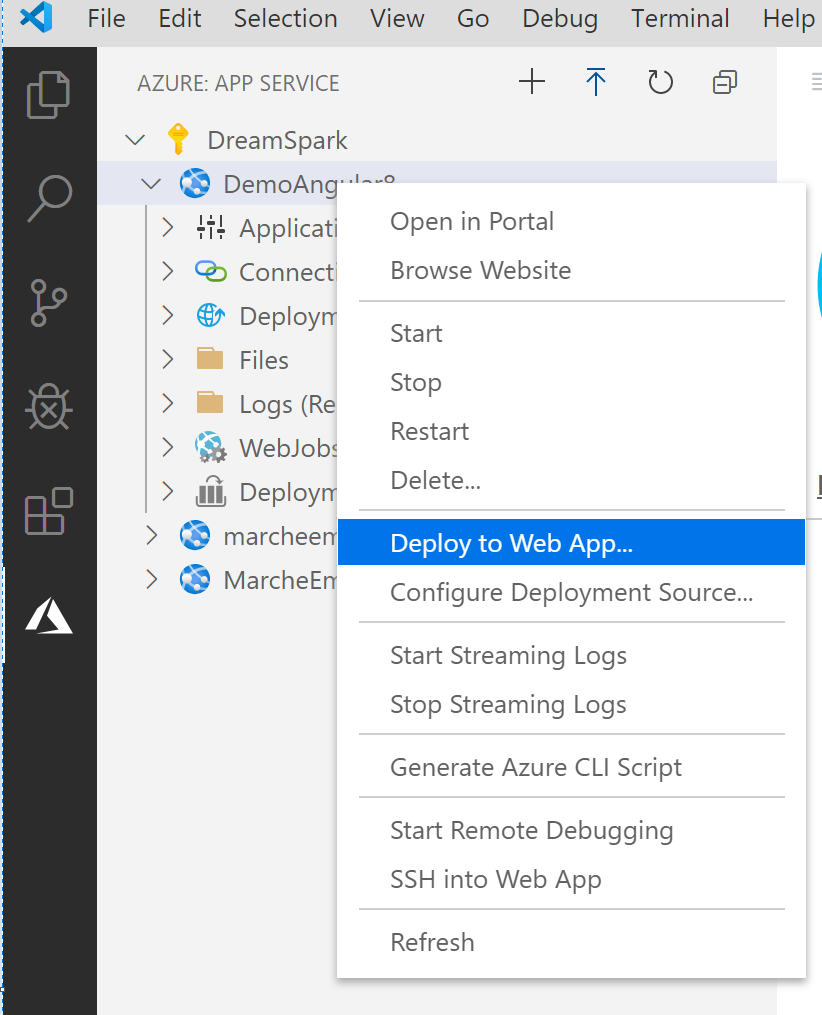
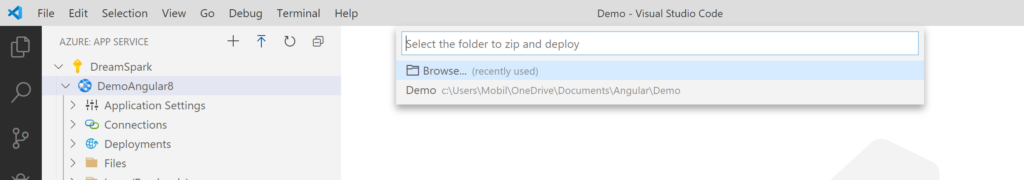
Finally, right click on you App Service application and choose “Deploy to Web App”, a command popup will be showing on the right. Click on Browse and choose “dist\DemoAngular8” folder under your application.


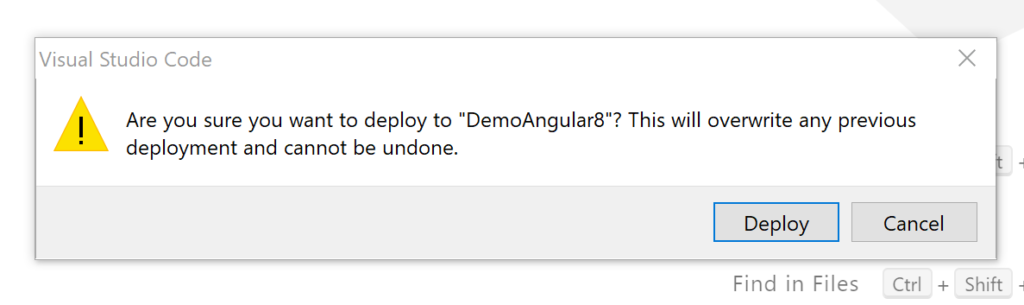
You will see a few prompts and notifications, Select Yes on the “Are you sure you want to deploy…” dialog to overwrite any previous deployments you may have done to your Azure Web App.

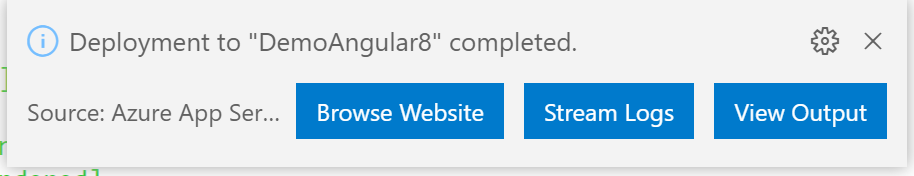
Once the deployment is complete, you will receive a notification with a convenient button to browse to the site.

Follow Me For Updates
Subscribe to my YouTube channel or follow me on Twitter or GitHub to be notified when I post new content.