In this part of tutorial, I’ll show you haw to make users Grid with Edit and Delete actions.
User Grid
Let’s navigate to Bootstrap site web and search Table style. You can find it via this link.
<table class="table">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
In the manage-users.component.html created in the last tutorial “Angular 8 – Using Guard” and past this html code.
Now we need to create usersList property in typescript of this component .
This list will be initialized from the method getUsers in sersService.
Let’s create getUsers method by adding this code:
getUsers(): Observable<UserModel[]> {
return this.httpClient.get<UserModel[]>(`${this.baseUrl}/GetUsers`, this.httpOptions)
}
In manage-users.component.ts, create a private method called setUsersList, in witch, we ‘ll initialize this list, and call it in ngOnInit.
Add two empty methods called editItem and deleteItem.
ngOnInit() {
this.setUsersList();
}
private setUsersList(){
this.usersService.getUsers().subscribe(x => {
this.usersList = x;
} )
}
editItem(userModel: UserModel){
}
deleteItem(userModel: UserModel){
}
Now, let’s make some modifications in the HTML file. Change the column names “First Name , Last Name …” In the body of this table, make a for loop in order to create an item for each user in the database:
<table class="table" *ngIf="usersList">
<thead class="thead-light">
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
<th scope="col">Mobile number</th>
<th scope="col">Actions</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let user of usersList, let i = index">
<th scope="row">{{i}}</th>
<td>{{user.firstName}}</td>
<td>{{user.lastName}}</td>
<td>{{user.email}}</td>
<td>{{user.mobileNumber}}</td>
<td>
<button class="btn btn-primary m-2" (click)="editItem(user)">Edit</button>
<button class="btn btn-primary" (click)="deleteItem(user)">Delete</button>
</td>
</tr>
</tbody>
</table>
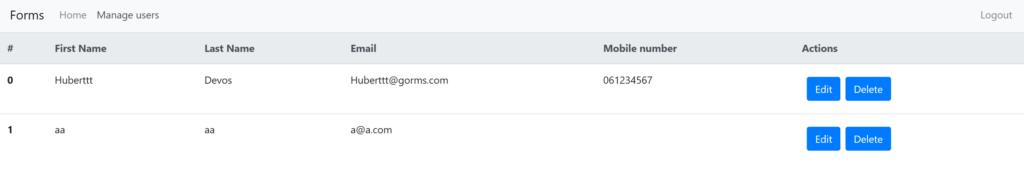
Run the project and navigate to Manages users pages after sign in. You will get the users list just like this:

Edit and Delete item:
In Web API project, Add tow new actions Called UpdateUser and DeleteUser and add HttpPut and HttpDelete attributes. Inside, call the usersManager in order to make edit and Delete operations. So we need to define the business rules to make Update user and delete user.
In our case, we don’t allow to change email and password properties:
UsersManager.cs:
public void UpdateUser(UserModel userModel)
{
var user = usersRepository.GetByID(userModel.Id);
userModel.Password = user.Password;
userModel.Email = user.Email;
userModel.Profile = user.Profile;
usersRepository.Update(userModel);
UnitOfWork.Commit();
}
public void DeleteUser(int id)
{
usersRepository.Delete(id);
UnitOfWork.Commit();
}
UsersController.cs:
[HttpPut("UpdateUser")]
public IActionResult UpdateUser([FromBody]UserModel userModel)
{
usersManager.UpdateUser(userModel);
return Ok();
}
[HttpDelete("DeleteUser/{id}")]
public IActionResult DeleteUser(int id)
{
usersManager.DeleteUser(id);
return Ok();
}
In angular project, ad two methods in usersService for Edit and delete items :
updateUser(userModel) {
return this.httpClient.put(`${this.baseUrl}/UpdateUser`, userModel, this.httpOptions)
}
deleteUserById(id:number){
return this.httpClient.delete(`${this.baseUrl}/DeleteUser/${id}`, this.httpOptions);
}
Called this two methods in manage-users.ts in editItem and deleteItem:
import { Component, OnInit } from '@angular/core';
import { UsersServiceService } from '../services/users-service.service';
import { UserModel } from '../models/user-model';
import { Router } from '@angular/router';
@Component({
selector: 'app-manage-users',
templateUrl: './manage-users.component.html',
styleUrls: ['./manage-users.component.scss']
})
export class ManageUsersComponent implements OnInit {
usersList : Array<UserModel> = [];
constructor(private usersService: UsersServiceService, private router: Router ) { }
ngOnInit() {
this.setUsersList();
}
editItem(userModel: UserModel){
this.router.navigateByUrl(`EditUser/${userModel.id}`);
}
deleteItem(userModel: UserModel){
console.log(userModel);
this.usersService.deleteUserById(userModel.id).subscribe(x => this.setUsersList());
}
private setUsersList(){
this.usersService.getUsers().subscribe(x => {
this.usersList = x;
} )
}
}
Enjoy editing and deleting users.
Follow Me For Updates
Subscribe to my YouTube channel or follow me on Twitter or GitHub to be notified when I post new content.